================================惯例碎碎念前言================================
当时首先想到要做长按事件的时候,我想到的是vue内部的自定义指令,毕竟官网里边有这么一句描述:
有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到。
但是项目用在app中,因为另一个未知原因的bug,自定义事件躺枪(至今死不瞑目)。长按事件被我改成了在初始化时,就直接绑定到需要他的dom上。
================================正经文================================
绑定的命令写在mounted钩子里,这是因为在created内部我也找不到dom,而在mounted阶段,所有的dom结构和数据都被展示到页面当中,
详情可以参见“”:
所以,下边的代码经过不断的轮回,最终是写在mounted里边的
let oDiv = document.getElementById('canvas'); // 因为长按事件要加在div#canvas上的,如果事件是任何地方的话,就是document
1 oDiv.addEventListener("touchstart", function(e) {}, false);2 3 oDiv.addEventListener("touchmove", function(e) {}, false);4 5 oDiv.addEventListener("touchend", function(e) {}, false); 至于,三个绑定事件的回调里再写什么,就不太关vue的事了(dui,就是这么草率)。
在公布最终的成型代码之前,容我先补一波关于事件的”兵”。
主要兵线呢有三条:

中路:dom2级事件处理程序
上路:事件流
下路:触摸事件
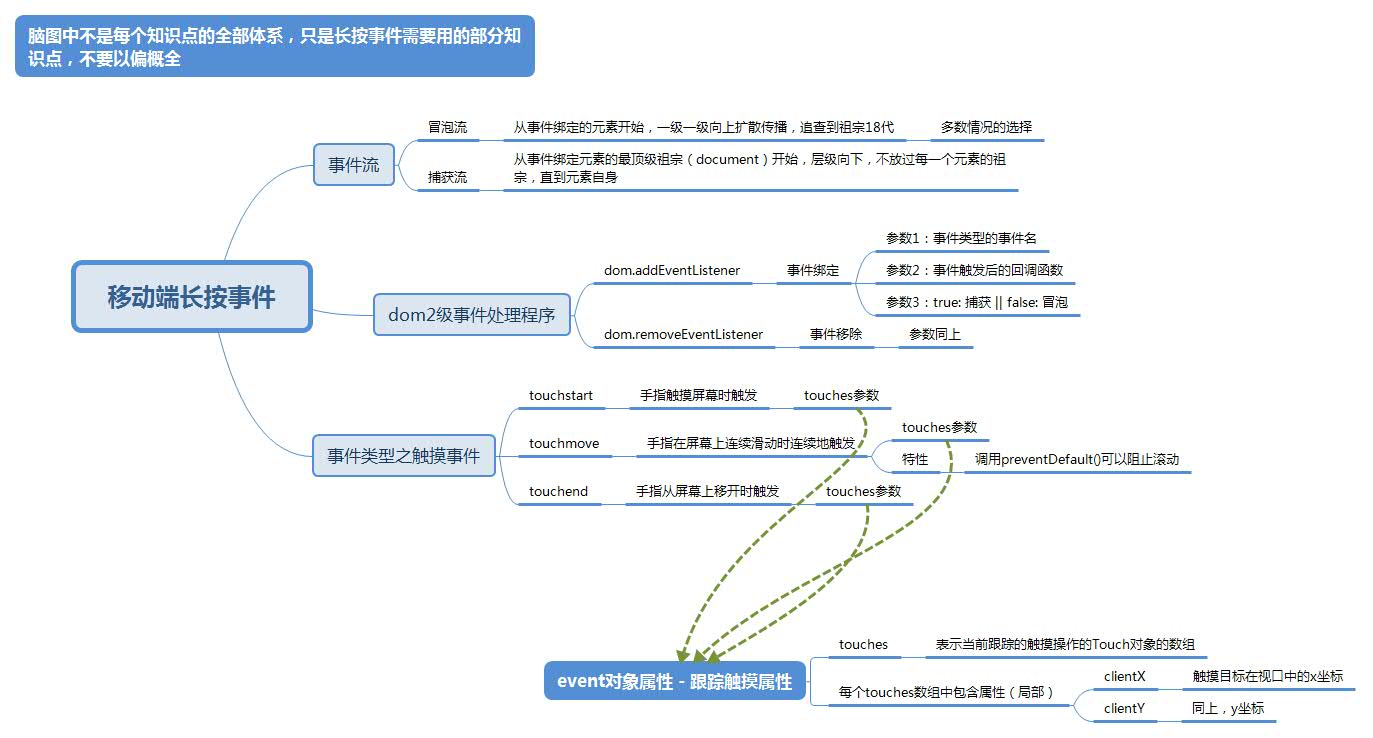
所需事件知识点分布如下图:

(查看大图:右键新标签中打开)掌握了上边的知识点后,就是在长按功能里边的应用了。
别急~
长按功能原理分析一波:
所谓的长按其实就是手指按下去,不移动,超过一定时间才把手指拿开的一个过程(我说的好有道理哈哈哈。然后听到一片同一个声音:废话!!)。
而在这个过程中,正好是触摸的三个事件。
监听手指按下去后是否有移动,就该touches上场了,监听他的clientX,clientY只要没变就是没移动。
并且在这个过程中,还会不时地有地方的英雄冒出来干扰我们补兵。那就是一个手机自带的效果了:
长按时,在移动端触摸文字,(至少ios里)会出现选择文字等干扰我们的真正功能,用了preventDefault()这个属性后就没有了。
纸上谈兵是没用的额,直接上长按功能代码:
为了不必要的麻烦(其实就是我懒得写),把多余的其他代码删掉了,所以不要惊讶export default里边为什么只有mounted。
哎呀,我怎么可能直接甩了代码扭头就走呢!接下来请看~
讲解版本的代码
奥,对了还有个现象,在与vue中的swiper一同食用时,长按住并且滑动会触发上/下翻页。如果touchmove里边还要有什么动作的话,加上swiper体验很不好。
2018-07-07 17:35:31